1. Introduction
In today’s fast-paced digital world, building a successful web application goes beyond just launching a working product. Users expect fast, interactive, and scalable apps that feel smooth and responsive. For startups and growing businesses, choosing the right technologies at the beginning can define the future of their product’s performance and scalability and Many developers are choosing Laravel with React JS to meet modern user expectations
That’s where Laravel with React JS comes in. Laravel is a robust PHP framework ideal for building powerful backend systems. React JS is a lightweight JavaScript library used to build interactive user interfaces. While each is strong on its own, combining them allows developers to build full-stack applications with high performance, maintainability, and flexibility.

In this blog, we’ll walk through how Laravel and React JS work together, how to set them up, what benefits they offer when combined, and real-world use cases. Whether you’re a startup founder or a beginner developer, this guide will help you understand why Laravel with React JS might be the right tech stack for your next web app.
2. Laravel with React JS: How the Stack Works
Before we dive into the setup, it’s important to understand the individual roles of Laravel and React in a web application.
Laravel handles the backend—this means server-side logic, routing, database interaction, authentication, and APIs. It uses a Model-View-Controller (MVC) architecture, making it organized and easy to scale. Laravel also comes with built-in security features and tools like Eloquent ORM for working with databases.
React JS, on the other hand, manages the frontend—everything the user interacts with. It allows developers to create dynamic, reusable UI components and updates the user interface efficiently using its virtual DOM.
When used together:
-
Laravel acts as the engine powering data, logic, and services.
-
React delivers that data beautifully on the frontend as dynamic views.
This stack is especially useful when you build a Single Page Application (SPA) or apps that require real-time user interactions.
3. Step-by-Step Setup Guide
If you’re planning to build a full-stack app with Laravel and React, here’s a simplified setup process to get started:
Step 1: Prerequisites
Before you begin, make sure the following are installed on your system:
-
PHP (v8 or higher recommended)
-
Composer (dependency manager for PHP)
-
Node.js and NPM (for managing frontend packages)
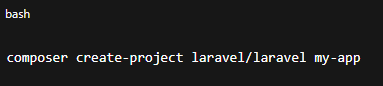
Step 2: Install Laravel
You can create a new Laravel project using Composer:

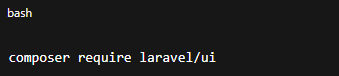
Step 3: Install Laravel UI
Laravel UI helps you add frontend scaffolding:

Then run the following to install React support:

To include authentication scaffolding:

Step 4: Install Node Modules
Switch to your project directory and install dependencies:

Then compile your assets:

Step 5: Add a React Component
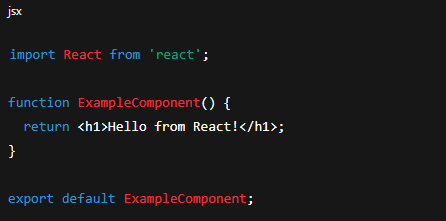
React components are stored in resources/js/components/. Add a file named Example Component.jsx:

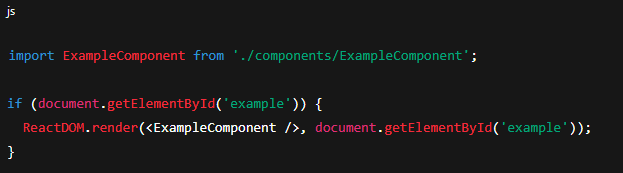
In resources/js/app.js, load your component:

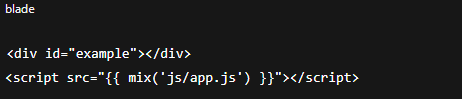
Then, include this div in a Blade view:

That’s it! You now have a Laravel app with React integrated and ready to build on.
4. Benefits of Using React with Laravel
Using React with Laravel gives you the best of both frontend and backend technologies. Here are some key advantages:
✅ Clear Separation of Concerns
Laravel with React JS handle different layers of your application. This makes the codebase more maintainable and easier to scale, especially for teams working in parallel on frontend and backend.
✅ Reusable UI Components
React allows you to build components like buttons, forms, or modals once and reuse them across your app. This saves time and ensures design consistency.
✅ Improved Performance
React’s virtual DOM updates only the parts of the page that change, leading to faster UI rendering. Meanwhile, Laravel handles server-side logic efficiently, keeping response times low.
✅ Better Development Speed
React’s modular design and Laravel’s built-in features (like authentication and API routing) make development quicker—ideal for startups that need to move fast.
✅ Built-in Security
Laravel comes with strong backend security features including CSRF protection, password hashing, and more. Combined with React’s clean frontend rendering, your app is both secure and responsive.
5. Laravel vs React: Understanding the Difference
A common question for beginners is: Laravel vs React—Which one should I use?
The answer is: they serve different purposes.
| Feature | Laravel | React |
|---|---|---|
| Type | Backend framework | Frontend library |
| Language | PHP | JavaScript |
| Role | Server-side logic, APIs, database | UI, frontend logic, DOM updates |
| Used For | Authentication, data management | Interactive user interfaces |
Use Laravel when you need a robust backend. Use React when you need a responsive, dynamic frontend. Use both when building full-stack apps.
6. Use Cases Where Laravel + React Shine
This stack is especially popular for the following types of applications:
🔹 Single Page Applications (SPAs)
React provides seamless page transitions, while Laravel powers the backend logic and APIs.
🔹 SaaS Dashboards
User dashboards with charts, reports, and dynamic data benefit from React’s UI rendering and Laravel’s data handling.
🔹 E-commerce Platforms
React improves product browsing speed, and Laravel manages checkout, inventory, and payment logic.
🔹 Admin Panels for Startups
With Laravel’s authentication and database tools, plus React’s interactive UI, you can build admin tools fast and efficiently.
7. Common Challenges and Solutions
🔹Routing Conflicts
Laravel and React both have routing systems. To avoid issues, let Laravel handle API routes and use React Router for frontend navigation.
🔹API Communication
Use Laravel to expose RESTful APIs or integrate with tools like Laravel Sanctum for authentication. React can call these APIs using fetch or axios.
🔹Debugging Across Stack
Keep logs separate for Laravel (backend) and React (frontend). Use browser dev tools for React and Laravel’s storage/logs for PHP errors.
8. Conclusion
Combining Laravel with React JS is one of the most effective ways to build high-performing, scalable, and user-friendly web applications especially for startups. This stack gives you a clean code structure, strong backend capabilities, and fast, interactive frontend performance.
Whether you’re building a SaaS tool, eCommerce platform, or a startup dashboard, Laravel and React together provide a solid foundation for success. If you’re just starting out, this combination offers both flexibility and room to grow as your product evolves.
Combining laravel with react js is a proven strategy for building fast, secure, and scalable applications. It’s an ideal solution for startups, SaaS platforms, and anyone looking to build dynamic digital products with modern tools.
Ready to build your next project? Contact Rsquare Technology to launch your app with Laravel and React JS experts.